Dans le paysage numérique en constante évolution d’aujourd’hui, il est essentiel que les sites internet soient adaptables à toutes les tailles d’écrans. C’est là qu’intervient le concept du « site internet responsive ». Mais qu’est-ce qu’un site internet responsive exactement, et pourquoi est-il devenu une norme pour les entreprises et les créateurs de contenu en ligne ? Dans cet article, nous explorerons en profondeur ce qu’est un site internet responsive, son importance croissante et comment il fonctionne pour offrir une expérience utilisateur optimale.
Définition d’un site internet responsive
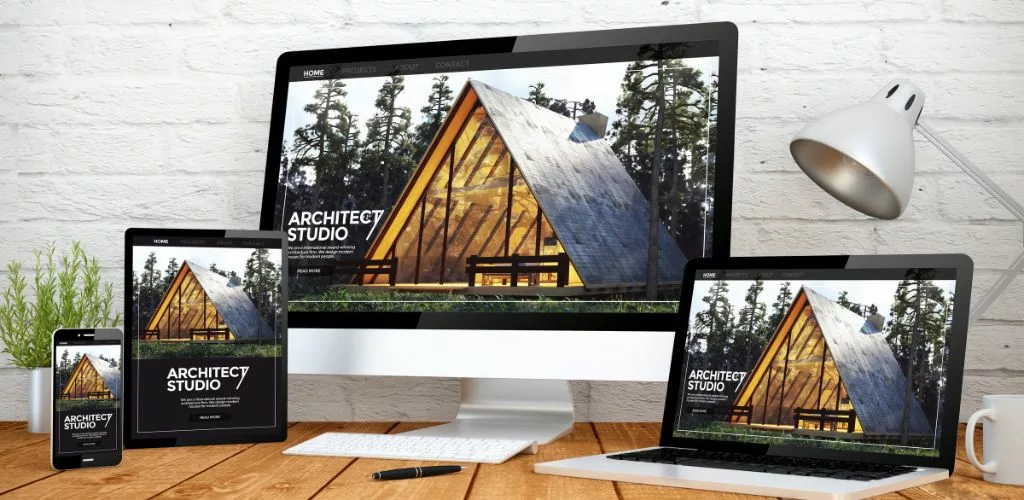
Un site internet responsive, ou site web adaptatif, est un site conçu de manière à s’ajuster automatiquement à différentes tailles d’écrans, qu’il s’agisse d’ordinateurs de bureau, de tablettes ou de smartphones.
En d’autres termes, il est capable de « répondre » à l’appareil sur lequel il est consulté, en optimisant la mise en page, les images et les fonctionnalités pour une expérience utilisateur fluide et cohérente.
Le but ultime est de garantir que le contenu du site reste lisible et interactif, quel que soit le dispositif utilisé.
L’évolution des comportements des utilisateurs
Pour comprendre pourquoi les sites internet responsives sont devenus si cruciaux, il est essentiel de jeter un coup d’œil à l’évolution des comportements des utilisateurs. Au fil des ans, il y a eu un changement massif dans la façon dont les gens accèdent à internet.
Autrefois, la majorité des interactions en ligne se faisaient sur des ordinateurs de bureau.
Aujourd’hui, les utilisateurs se tournent de plus en plus vers des dispositifs mobiles tels que les smartphones et les tablettes pour surfer sur le web, effectuer des achats en ligne, et interagir avec des contenus.
Cette transition a créé un besoin impérieux de sites web capables de s’adapter à ces différentes tailles d’écrans. Personne n’aime avoir à zoomer et à dézoomer pour lire du contenu ou à faire défiler latéralement pour accéder à des informations.
Les utilisateurs d’aujourd’hui attendent une expérience fluide, qu’ils naviguent depuis un écran large de bureau ou un écran tactile de smartphone.

Les Avantages des sites internet responsives
1. Amélioration de l’expérience utilisateur (UX)
L’un des avantages les plus évidents des sites internet responsives réside dans leur capacité à offrir une expérience utilisateur exceptionnelle. Les utilisateurs apprécient la facilité de navigation, la lisibilité du contenu et la fluidité de l’interaction, quel que soit l’appareil qu’ils utilisent.
Cela se traduit par une réduction significative du taux de rebond, une augmentation du temps passé sur le site et une meilleure satisfaction globale de l’utilisateur.
2. Meilleur référencement sur les moteurs de recherche
Les moteurs de recherche, notamment Google, accordent désormais une grande importance à la convivialité mobile lors du classement des sites web.
Un site internet responsive peut améliorer considérablement votre positionnement dans les résultats de recherche, car il est favorisé dans les classements par rapport à un site qui n’est pas adapté aux appareils mobiles.
3. Économie de temps et d’argent
Concevoir et maintenir un site internet responsive peut nécessiter un investissement initial, mais il est rentable à long terme.
Vous n’avez pas besoin de développer et de gérer plusieurs versions de votre site pour différents appareils, ce qui permet d’économiser du temps et des ressources financières.
4. Portée étendue
Avec un site internet responsive, vous pouvez atteindre un public plus large. Les utilisateurs mobiles représentent une part importante de la population en ligne, et en les ciblant efficacement, vous pouvez augmenter votre portée et votre influence.
Comment fonctionne un site internet responsive ?
La magie derrière un site internet responsive réside dans son code. Les concepteurs et les développeurs web utilisent des techniques de conception flexible, notamment des requêtes media CSS (Cascading Style Sheets), pour adapter la présentation et la mise en page du site en fonction des caractéristiques de l’appareil de l’utilisateur.
1. Requêtes media CSS
Les requêtes media CSS sont des instructions spécifiques intégrées au code du site. Elles permettent au site de « réagir » en fonction de critères tels que la largeur de l’écran, la résolution, et l’orientation.
Par exemple, une requête media CSS pourrait indiquer que lorsque la largeur de l’écran est inférieure à 768 pixels (ce qui correspond généralement à la largeur d’un smartphone en mode portrait), la mise en page doit être modifiée pour s’adapter à cet écran plus petit.
2. Images adaptatives
L’optimisation des images est un élément clé d’un site internet responsive. Les images doivent être adaptées à la résolution de l’écran pour éviter de surcharger la bande passante et de ralentir le chargement de la page. Cette optimisation garantit une expérience utilisateur rapide et réactive, même sur des connexions mobiles plus lentes.
3. Contenu flexible
Le contenu d’un site internet responsive est également flexible. Les polices, les tailles de texte et les espacements sont ajustés pour garantir une lisibilité optimale sur différents écrans. Les éléments interactifs, tels que les boutons, sont dimensionnés de manière à être facilement cliquables sur des écrans tactiles plus petits.
Un site internet responsive est donc un élément essentiel de la présence en ligne moderne. Il offre une expérience utilisateur de qualité, améliore le référencement sur les moteurs de recherche, économise du temps et de l’argent, et permet d’atteindre un public plus vaste.
Alors que de plus en plus d’utilisateurs naviguent sur le web depuis des dispositifs mobiles, l’adaptabilité est devenue la norme.
Si votre site n’est pas encore responsive, il est peut-être temps de considérer une refonte pour garantir que votre contenu soit accessible à tous, peu importe la taille de l’écran.
Investir dans un site internet responsive, c’est investir dans l’avenir de votre présence en ligne. Si vous êtes à la recherche d’une agence Web à Toulouse spécialisée dans la création de sites internet responsive, n’hésitez pas à contacter Aquila Web. Nous sommes là pour vous aider à offrir une expérience utilisateur optimale à votre public, quel que soit l’appareil qu’il utilise.